티스토리 뷰
아래 동영상을 참고하여 정리해봤습니다.
www.youtube.com/watch?v=FIoMjcZmGXw
1. 맞춤정의

1-1. 맞춤 측정기준

2. 새 맞춤 측정기준

2.1 맞춤 측정기준 추가
이름 : IP addr
범위 : 세션

2.2 완료하면 다음과 같은 그림이 나온다.

맞춤 측정기준이름 IP addr
지수 : 1 (잘 기억해 놓을 것)
3. 추적정보

3.1 추적 코드 복사

3.2 티스토리블로그 스킨편집 > html편집
이 속성의 범용 사이트 태그(gtag.js) 추적 코드입니다. 이 코드를 복사하여 추적할 모든 웹페이지의 <HEAD>에 첫 번째 항목으로 붙여넣으세요.
<head>
바로 및에 붙여 넣는다.
4. Google 태그 관리자
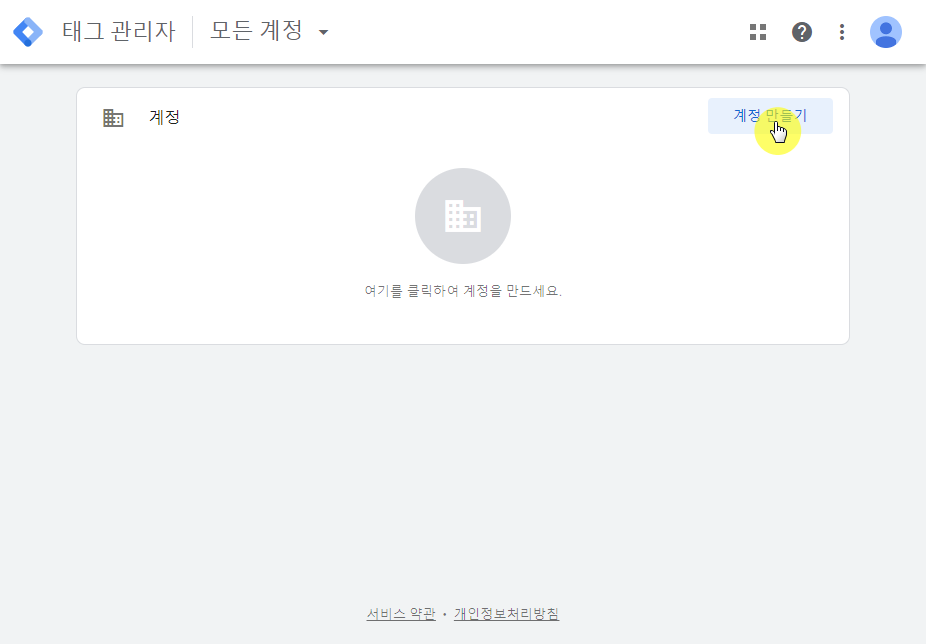
4.1 계정만들기
만든 것이 없으니 우측 상단에 아무것도 없다.

4.2
계정이름 : 본인 티스토리 이름
국가 : 대한민군
컨테이어 이름 : 0000.tistory.com
타겟 플랫폼 : 웹

만들기 클릭
4.3 약관 동의

4.4 구글 태그 관리자 설치

티스토리 스킨편집 > html편집에서 아래와 같이 붙여 넣는다.


다시 태그 관리자로 돌아와서 확인 클릭
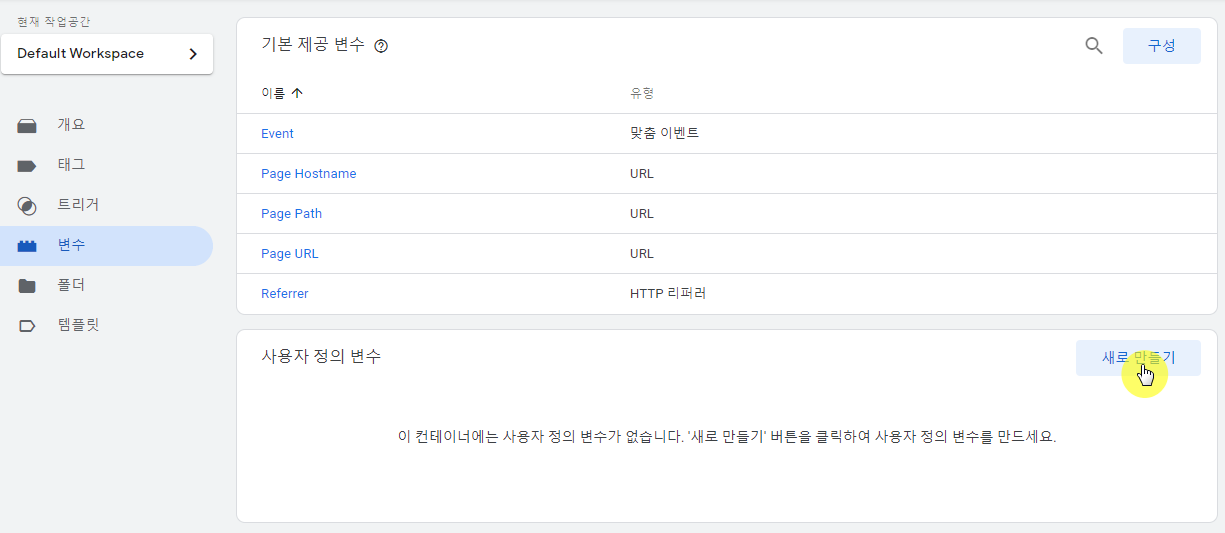
5. 변수

5.1 새로 만들기

5.2 화면 중앙에 그림 클릭

5.3 자바스크립트 변수 선택

5.4 전역 변수 이름 skp_ip_addr입력한 후 저장 클릭

변수 이름 : VAR_IP_ADDR

저장 클릭
6. 태그 > 새로 만들기

6.1 태그 구성 가운데 그림 클릭

6.2 맞춤설정 > 맞춤 html 클릭

맞춤html소스를 다운 받아 그 내용을 붙여 넣는다.
고급설정 클릭

태그 실행 우선순위 300 입력

아래 트리거 가운데 그림 클릭

All Pages 선택

아래와 같이 All Pages가 나온다.

우측상단 저장 클릭
태그 이름 : PUSH_IP_ADDR

7. 트리거 > 새로 만들기

7.1 가운데 그림 클릭

7.2 창 로드 선택

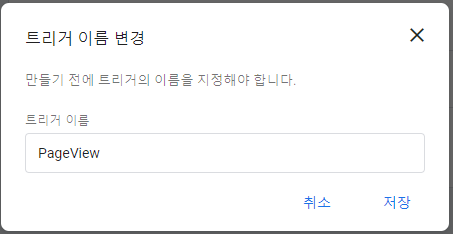
7.3 저장

7.4 트리거 이름 : PageView

8. 태그 > 새로 만들기

태그구성 클릭
8.1 Google 애널리틱스: 유니버설 애널리틱스 선택
구글 애널리틱스에서 태그ID를 선택하여 추적ID에 입력한다.

8.2 기타설정
지수 : 위에서 나온숫자 입력
측정기준 값 : {{VAR_IP_ADDR}}

8.3 트리거 클릭

PageView 선택

새로운 창 우측 상단의 저장 클릭
태그 이름 : GA

저장
8.4 제출

8.5 게시


9. 노래를 크게 부르고 나면 아래 창이 뜬다.
아래와 같이 나오면 성공한 것이다.

10. 구글 애널리틱스로 간다.
행동 > 게시자 > 게시자페이지 > 보조측정기준 IP addr

잘 되는지 며칠 두고 보자
'티스토리' 카테고리의 다른 글
| 미국 세금 정보 입력하기(외국인TIN, W-8BEN, IRS, 사업자등록번호) (0) | 2021.03.16 |
|---|---|
| 티스토리블로그 zum 검색등록하는 방법 (0) | 2021.03.11 |
| 티스토리 블로그 키워드 찾기 (0) | 2021.03.05 |
| 구글 애드센스 승인 빨리 받는 방법 (0) | 2021.03.05 |
| 블루호스트(Bluehost) 탈퇴하는 방법 (0) | 2021.03.03 |

